2024年7月はこちら!
スマホがios(iPhone)の方は下のボタンを押してからメニューアイコンをタップするとご覧いただけます。
✨インフォメーション✨
プラファンのプロフィール
このページがホームページです❣
「 プラファン スキルアップ 」で検索お願いします。
このサイトが少しでもいいなぁと思ったら、是非、X(旧Twitter)p_fan等で「シェア」していただけるとうれしいです🎶
お陰様で、現在1,624フォロワー様にフォローいただいています🥰
Instagramはシェアボタンがないので、プロフィールのurlのリンク先です!
スキルアップと副業のため1からチャレンジ!
プライベートな時間を使って、ファンタスティックに独学
ウェブサイトやブログの制作とYouTube動画やLINEスタンプ絵文字販売、写真販売、ネットショップ販売を奮闘しています!
HTMLやCSSなど、わかりやすく図解入りで説明しています。
YouTube動画「初めてのwebサイト作成」と併せてご覧いただくと、より解りやすいのでおすすめです!クランベリーのアイコンを選んでね(#^.^#)
節約や私たちが生活に関わる情報を発信しています!
フルーツのアイコンや青文字のリンクを押すと、
それぞれの特化した内容のページが表示されます。
お知らせ
【LINE】で絵文字とスタンプ販売中です。
プレミアム販売中!
プレミアム会員様はいくつも無料で使えるそうです!

ご購入は下記の正規LINEのURLからお願いします。
詳しくは、てるちゃの「LINE絵文字スタンプギャラリー」をご覧下さいませ!
メニュー項目web・パソコン関係🌹てるちゃ「LINE絵文字スタンプギャラリー」

【PIXTA】
PIXTAは、素材数が多く、ダウンロードが早いのが特徴です。
上のバナーから無料会員登録ができます。
【写真AC】で写真販売中です。
ネットショップ【デザインストア】【BASE】【Pay IDアプリ】【UP-Tマーケット】で
「てるちゃ」グッズ販売中です。
【BASE】ショップのロゴを作成して、商品が増えてきたのでカテゴリを分けました💕


2024年7月1日 インフォメーション動画を更新しました🎦
Glad to see you again
ご機嫌いかがですか❓
7月もよろしくお願いします🤗
梅雨真っ只中で、毎日蒸し暑いですね🥵
私は今シーズン、傘を2回も購入しました🌂
1回目は電車に忘れてしまい、2回目は突風が吹いてモンローの様になり骨が折れて完全に壊れてしまいました😭
なので今度は、12本骨の丈夫な傘を買いました✨🌂
今日は会社休みで、ゆっくりホームページの更新と動画作成することができました✨🎶
お花は、いつもランチ🍱を食べているRちゃん家のお花を撮った写真を背景に使いました📷
薄紫色のキンギョソウが涼しげでキレイです🥰
少しでも和んでいただければ幸いです💕🎶
コロナやインフルエンザに加え熱中症など、体調には気を付けてください🍀
梅雨が明けたら1年の中で最も紫外線が強くなります🌞お肌も守りましょう💕
See you again Take care (^.^/)))~~~bye!!
2024年7月23日 おすすめな手作り化粧品の作り方よりお知らせ
Glad to see you again
ご機嫌いかがですか❓
梅雨明けするや否や
昨晩の気温は38.9℃という危険な数字を更新しました🥵💦🫠
深夜になってもあまり気温は下がらず寝苦しい日々が続いています😪
朝起きると汗だくで、毛穴は全開、あせもとか出来てるところに汗が沁みてチクチクしていたので化粧水作りました✨
肌荒れ 消炎 殺菌作用にすぐれ、肌荒れ、あせも、湿疹、かぶれ、の入浴剤として使われている 桃の葉エキスや毛穴を引き締めてくれるグリシルグリシンなどを使用した化粧水です。
こんな方におすすめです
- 日焼けや肌のほてり、ニキビ等の肌荒れに
- 汗トラブルに
- エイジングケアや毛穴ケアに
- 肌のキメを整えたい方に
詳しくは、ぶどうのアイコン🍇「おすすめ手作り化粧品」から
メニューカテゴリ:「化粧水・ジェル」から、ご覧いただけます。
PR❣️ 楽天市場 お買い物マラソン開催中❣️
2024年7/26(金)1:59まで
See you again Take care (^.^/)))~~~bye!!
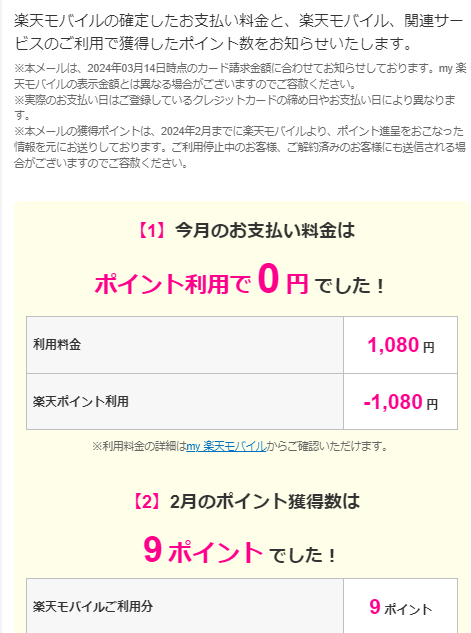
PR!
楽天リンクで通話料無料✨🎶
証拠のメール❣️期間限定ポイントも支払いに使えて、私は毎月ほとんど”0円”です😂

そして、ただなのにポイントも貰えるのです。💖
スペックアップやキャンペーン開催中❣️
\( °∀° )/ すべてのアカウントがスペックアップされます \( °∀° )/
詳しい記事を書いたのでご覧ください
TOP
 プラファン スキルアップ Private Fantastic
プラファン スキルアップ Private Fantastic


