スマホがiosの方は下のボタンを押してからメニューアイコンをタップするとご覧いただけます
画像検索に有効なGoogle推奨の「JSON-LD」構造化データをリッチザルトテストで検証
サイトのアクセスアップに!
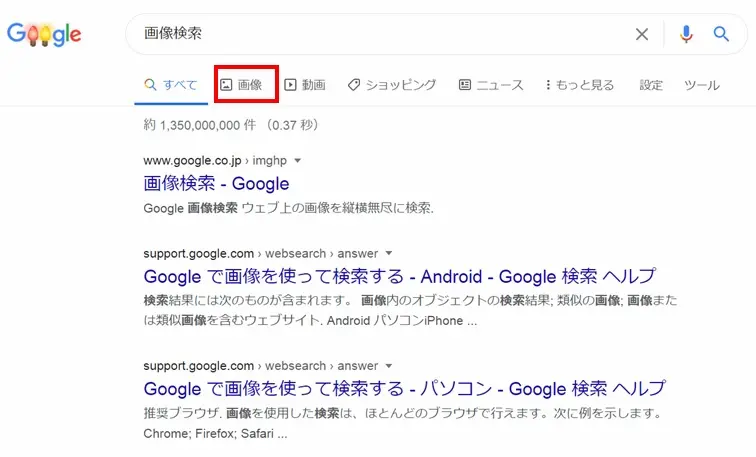
検索をする際、ウェブ検索や動画検索、画像検索などの機能がありますよねー

そこで、構造化データを生成すると思いますが、その後テストして検証するかと思います。
今回はそのテストツール「リッチザルトテスト」で検証してみましたのでご紹介します。
1. 構造化データマークアップ支援ツール手順
- 「構造化データマークアップ支援ツール」で検索してページを開きお自分のurlを入力します。
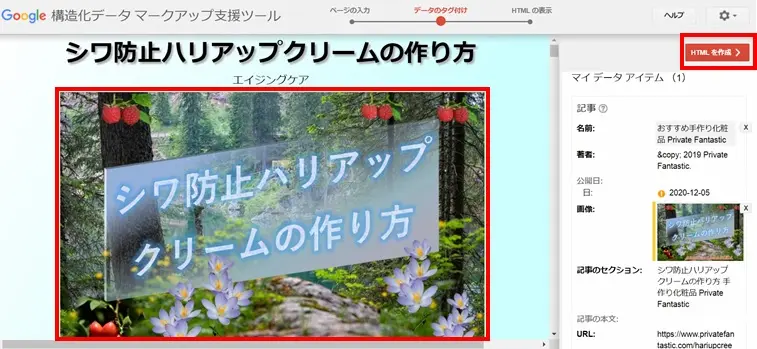
- ページ内の画像をクリックすると、色々入力できます。
- ご自分の必要な項目を入力し、保存をクリック
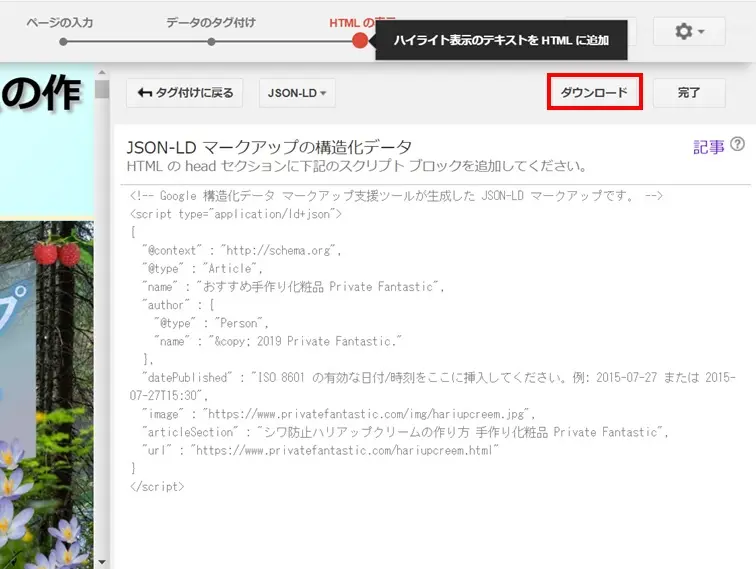
- 「HTMLを作成」ボタンをクリック
- HTMLコードをダウンロードします。
- 自分のページに貼り付けて上書き保存します。
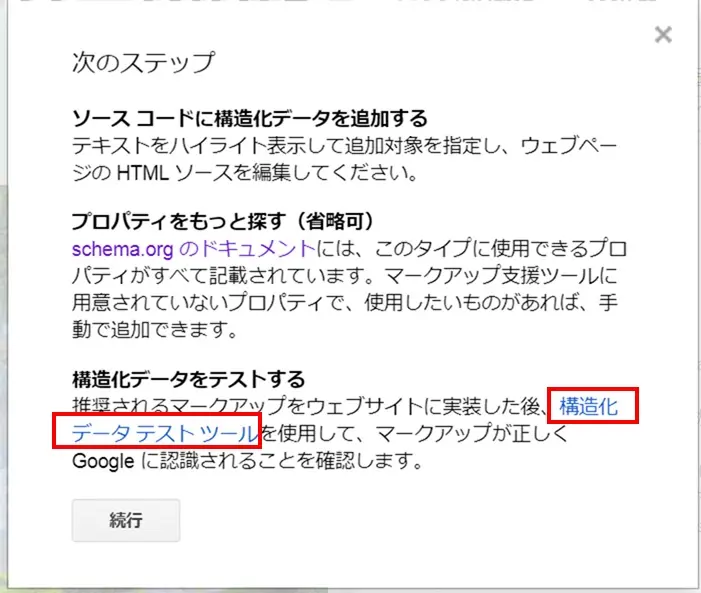
- 次のステップ



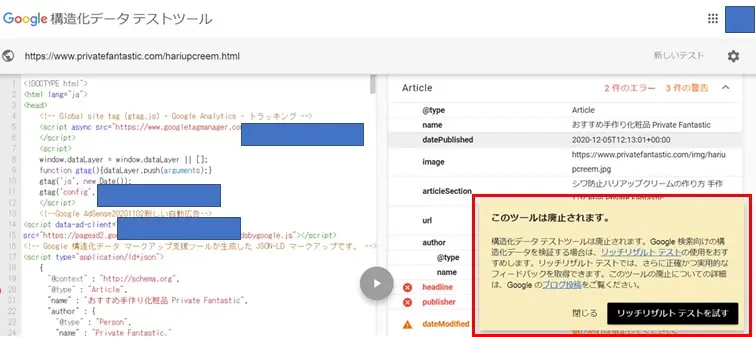
今までは、「構造化データテストツール」で検証する流れだったのですが、このツールは廃止されるとの事です。
代わりに「リッチザルトテスト」を促しています。

という訳でやってみましょう!
2. リッチザルトテストで検証
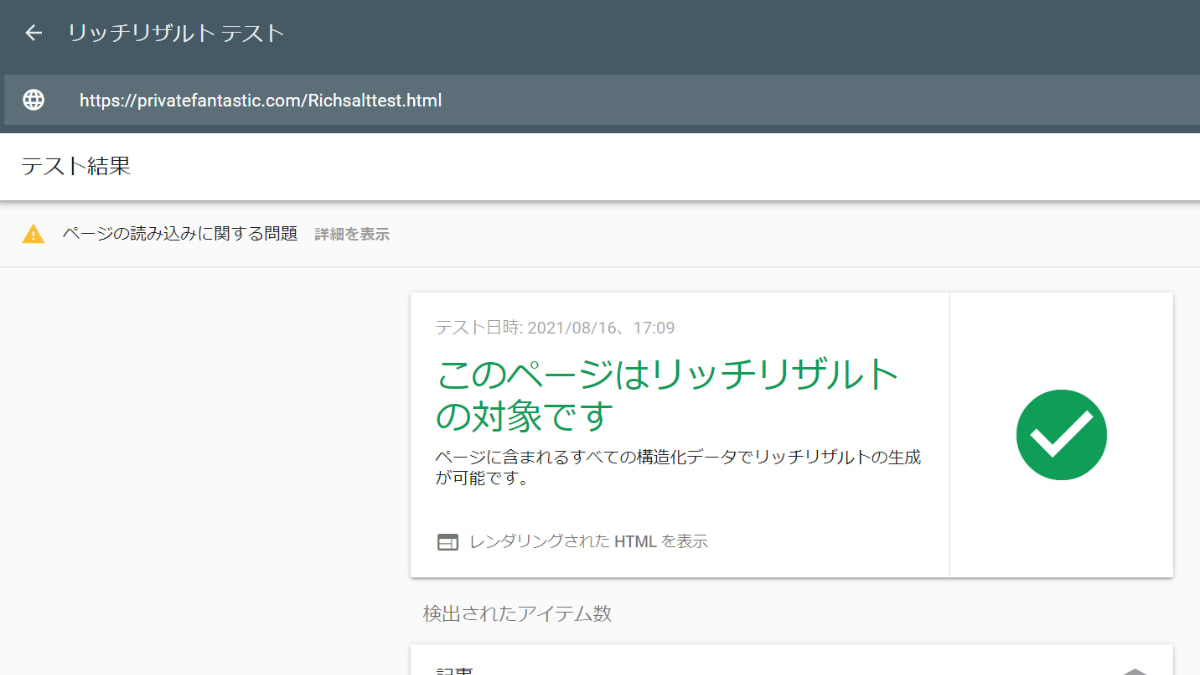
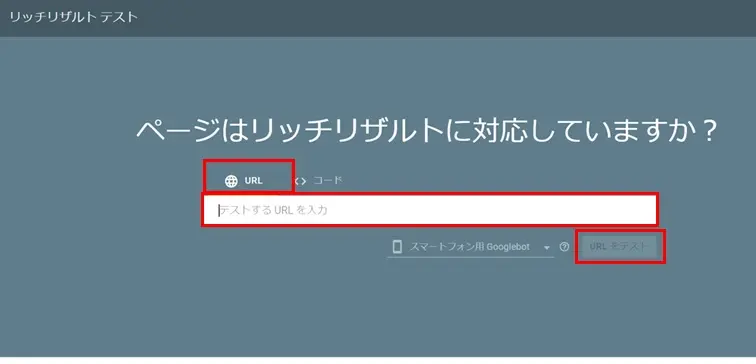
- リッチザルトテストツールを開きます
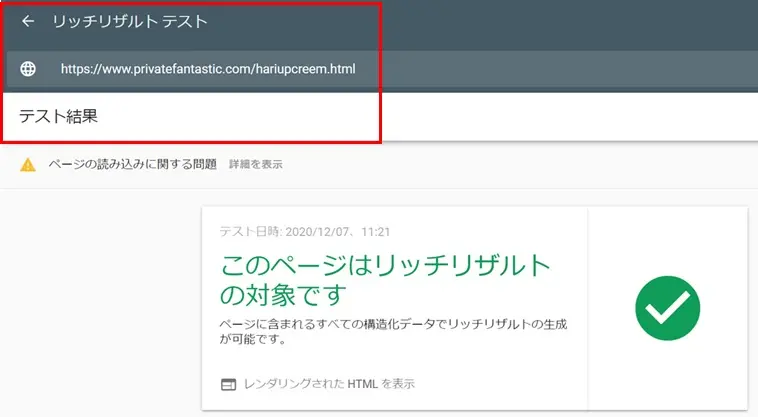
urlを入力し、URLをテストボタンをクリックします。 - 「このページはリッチザルトの対象です」と表示されたらokです。


この様に日々地道な努力を重ねている今日この頃です。
See you again Take care (^.^/)))~~~bye!!
 構造化データを「リッチザルトテスト」で検証
構造化データを「リッチザルトテスト」で検証